Jieunny의 블로그
Unit4. CSS 기초 본문
📣 CSS
✔️ CSS 란?
웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어
✔️ UI & UX 란?
UI (사용자 인터페이스) : 컴퓨터에 무지한 일반 사용자가 쉽게 사용할 수 있는 인터페이스
UX (사용자 경험)
직관적이고 쉬운 UI 에서 좋은 UX 나온다.
✔️ CSS 문법 구성
셀렉터, 선언 블록, 선언, 속성명, 속성값, 선언 구분자
body {
color: red;
font-size: 30px;
}
✔️ CSS 파일 추가
1. 외부 스타일 시트
html 파일 안에 <link> 태그 안에서 href 속성을 통해 html, css 파일을 연결
rel : 연결하고자 하는 파일의 역할이나 특징
href : 파일의 html과의 상대적인 위치 (절대 경로도 가능)
<link rel="stylesheet" href="index.css" />2. 내부 스타일 시트
css 내용을 별도 파일로 구분하지 않고 <style> 요소 내에 작성
3. 인라일 스타일
html 코드와 같은 줄에 스타일을 적용
<nav style="background: #eee; color: blue"> ... </nav>
🚨 id 와 class 의 차이
| id | class |
| #으로 선택 | . 으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 |
동일한 값을 갖는 요소 가능 |
| 특정 요소에 이름을 붙이는 데 사용 |
스타일의 분류에 사용 ex) checked, unchecked |
📣 CSS 속성
✔️ 색상
글자 색상 : color
배경 색상 : background-color
박스 테두리 색상 : border-color
✔️ 글꼴
font-family : 글꼴 설정
fallback 글꼴 : 앞에 있는 글꼴이 안 될 경우 차례대로 적용
.main {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}
✔️ 텍스트
font-size : 글자의 크기 변경
font-weight : 굵기 변경
text-decoration : 밑줄, 가로줄
letter-spacing : 자간
line-height : 행간
✔️ 정렬
가로 정렬 : text-align (left, right, center, justify)
📣 단위
절대 단위 : px, pt 등
상대 단위 : %, em, rem, ch, vw, vh 등
✔️ 글꼴 사이즈를 정할 때
1. 주변 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우 : px
2. 일반적인 경우 : rem
사용자가 설정한 기본 글꼴 크기(root의 글자 크기)를 기준으로 하는 상대 단위
em은 부모 엘리먼트에 따라 바뀌므로 계산이 어렵다.
✔️ 화면 사이즈를 정할 때
1. 반응형 웹에서 기준점을 만들때
디바이스 크기별로 CSS를 달리 해야한다.
디바이스 크기를 나누는 기준은 px
2. 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
웹사이트의 보이는 영역(Viewport)을 기준으로 하는 vw, vh
화면 가득 채우는 방법 -> 100vw, 100vh
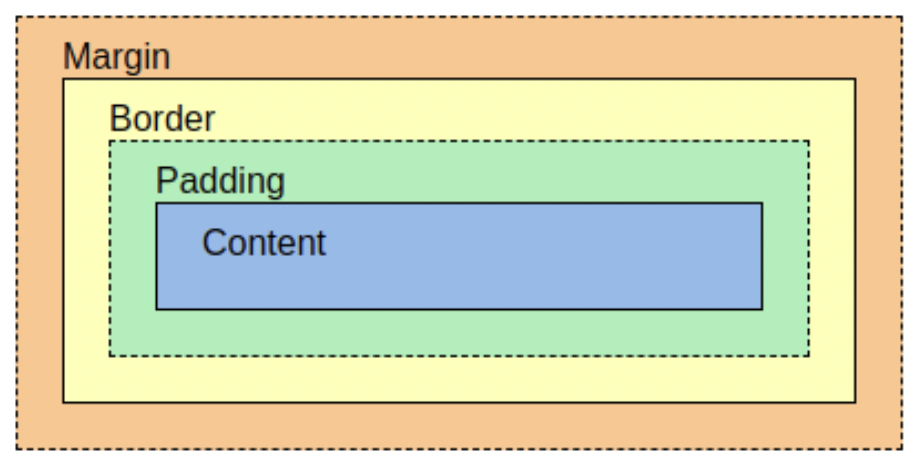
📣 박스모델
모든 콘텐츠는 각자의 영역을 가진다.
하나의 컨텐츠로 묶이는 요소들이 하나의 박스가 된다.
박스는 항상 직사각형, 너비와 높이를 갖는다.
✔️ block 요소
줄 바꿈이 되는 박스
<h1>, <p>, <div>
✔️ inline 요소
줄 바꿈 없이 옆으로 붙는 박스
크기 지정을 할 수 없는 박스
<span>
✔️ inline-block 요소
줄 바꿈이 일어나지 않는 박스 + block 박스의 특징
자체적으로 고유의 크기를 가진다.
🚨 정리
| block | inline-block | inline | |
| 줄바꿈 | O | X | X |
| 기본적으로 갖는 너비 (width) |
100% | 글자가 차지하는 만큼 |
글자가 차지하는 만큼 |
| 크기 설정 가능 여부 |
O | O | X |
✔️ 박스를 구성하는 요소

➰ border : 테두리
➰ margin : 바깥 여백 (top, right, bottom, left or top&bottom, left&right 순서)
음수 값을 지정 할 수 있다.
➰ padding : 안쪽 여백
✔️ 박스를 벗어나는 콘텐츠 처리
박스 크기보다 콘텐츠 크기가 더 큰 경우 콘텐츠가 박스 밖으로 빠져나온다.
빠져나오는 부분을 가리거나 or 박스 안에 스크롤을 추가한다.
박스에 overflow : hidden or auto; 속성 지정
✔️ 박스 크기 측정 기준
박스에 적용할 여백을 고려해야 한다.
box-sizing : border-box. // 박스에서 여백과 테두리를 포함한 크기로 계산된다.
📣 CSS Selector
✔️ 기본 셀렉터
전체 셀렉터 *
태그 셀렉터 h1, div, section ...
id 셀렉터 #hello
class 셀렉터 .hello
attribute 셀렉터 : 같은 속성을 가진 요소를 선택
➰ p[id="only"] // id값이 only인 p 를 선택
🚨 CSS 클래스 띄어쓰기
➰ 공백없이 클래스끼리 붙어있는 경우
.name1.name2 : name1 과 name2 가 모두 선언된 요소
➰ 쉼표가 있는 경우
.name1, name2 : name1 또는 name 2 인 요소 모두
➰ 클래스 사이 공백이 있는 경우
.name1 .name2 : .name1 클래스의 하위 요소인 .name2 클래스 요소
✔️ 자식 셀렉터
header > p {}<header> 요소 아래에 있는 <p> 요소는 선택되고
<span> 요소 자식인 <p> 는 선택되지 않는다.
바로 아래 자식만 선택
✔️ 후손 셀렉터
header p {}첫 번째로 입력한 요소의 후손을 선택한다.
바로 아래 자식 + 후손 요소
✔️ 형제 셀렉터
section ~ p {}<header>
<section></section>
<p></p>
<p></p>
<p></p>
</header>section 요소를 뒤따르는 모든 <p>
<p> 요소를 모두 선택한다.
✔️ 인접 형제 셀렉터
section + p {}section 요소를 바로 뒤따르는 <p> 요소
첫 번째 <p> 요소를 선택한다.
✔️ 가상 클래스 셀렉터
a:link 사용자가 방문하지 않은 <a>요소를 선택
a:visited 사용자가 방문한 <a>요소 선택
a:hover 마우스를 요소 <a>요소 위에 올렸을 때 선택
a:active 클릭된 상태일 때 선택
a:focus 포커스가 들어와 있을 때 선택
✔️ UI 요소 상태 셀렉터
input:checked + span {} 체크 상태일 때 선택
input:enabled + span {} 사용 가능한 상태일 때 선택
input:disabled + span {} 사용 불가능한 상태일 때 선택
✔️ 구조 가상 클래스 셀렉터
p:first-child {} 형제 요소 중 첫번째 요소 선택 (p가 첫번째에 있어야 적용가능한 코드)
ul > li:last-child {} ul 바로 아래 마지막 li 요소 선택
ul > li:nth-child(2n) {} ul의 바로 아래 짝수번째 li 선택
div:nth-last-child(2) {} div의 마지막 요소로부터 2번째 요소
p:first-of-type {} <p> 요소와 같은 타입의 첫번째 형제 선택
div:last-of-type {} <div> 요소와 같은 타입의 마지막 형제 선택
ul:nth-of-type(2) {} 처음부터 <ul> 요소와 같은 타입의 2번째 형제 선택
p:nth-last-of-type(1) {} 마지막부터 <p> 요소와 같은 타입의 1번째 형제 선택
🚨 :first-child 와 :first-of-type의 차이
<div>
<div>text1<text>
<p>text2</p>
<p>text3</p>
</div>div p:first-child { color: red }
// div 하위 엘리먼트 중 p 엘리먼트가 가장 첫번째에 위치해야 하는데 그렇지 않아서 선택할 수 없다.
// 변화 없음.
div p:first-of-type { color : red }
// p 엘리먼트만을 기준으로 카운트 하기 때문에 text2의 색상이 바뀜.
✔️ 부정 셀렉터
input:not([type="password"]) {} type이 password 가 아닌 input 선택
div:not(:nth-of-type(2)) {} div 형제요소 중 두번째 div 가 아닌 요소 선택
✔️ 정합성 확인 셀렉터
input[type="text"]:valid {} 정합성 검증이 성공한 type="text"인 input 선택
input[type="text"]:invalid {} 정합성 검증이 성공한 type="text"인 input 선택
'CodeStates > learning contents' 카테고리의 다른 글
| Unit7. [Linux&Git 기초] CLI, 권한, 경로 (0) | 2022.12.21 |
|---|---|
| Unit5. HTML/CSS 활용 (0) | 2022.12.19 |
| Unit3. HTML 기초 (0) | 2022.12.16 |
| Unit2. [JS]조건문 & 반복문 & 함수 (0) | 2022.12.16 |
| Unit2. [JS]변수와 타입 (0) | 2022.12.16 |


