Jieunny의 블로그
[JS] JS의 비동기적 처리 본문
📌 기술 면접 질문에 대해 알아보다가 내용이 많아서 따로 정리
📣 동기적 처리 & 비동기적 처리
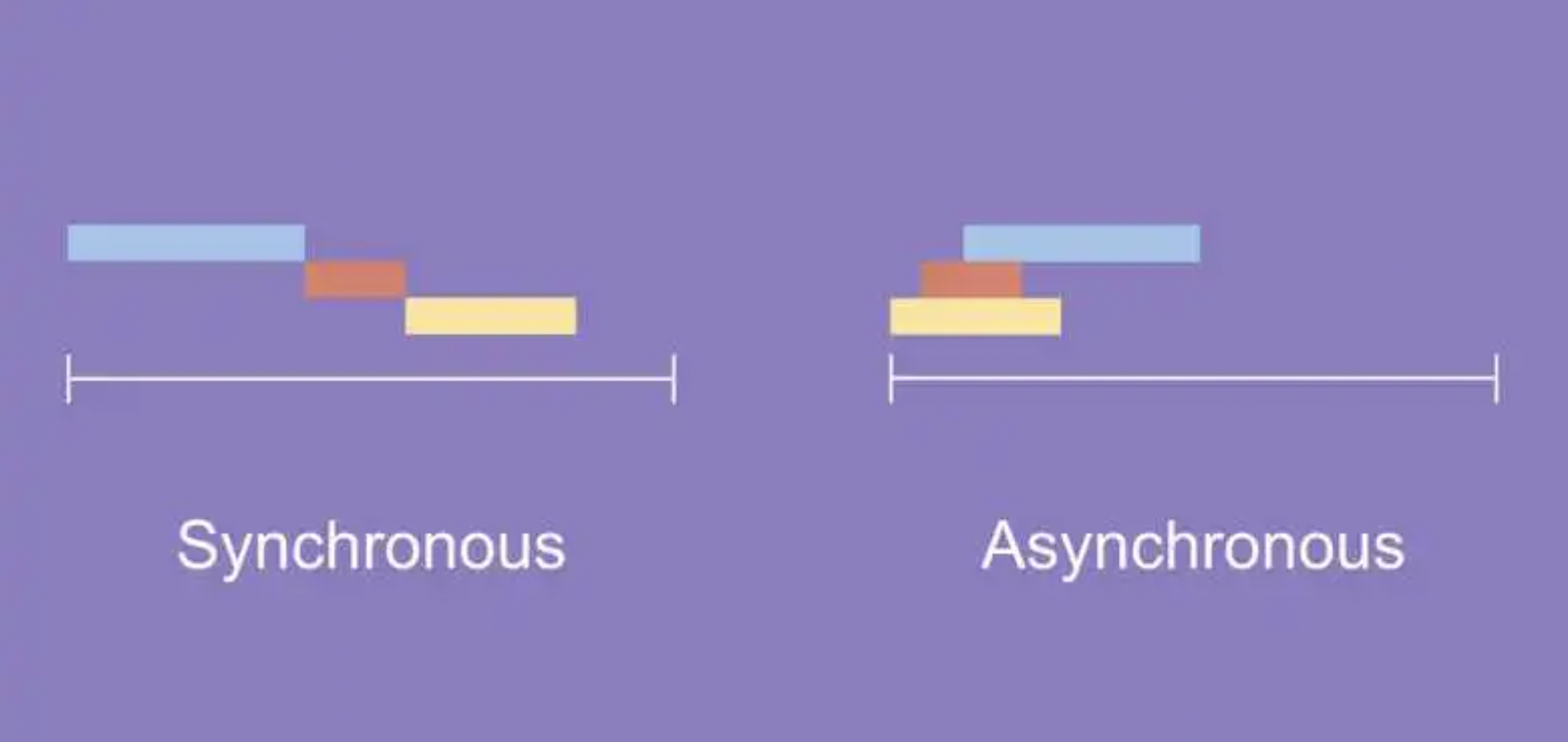
✔️ 동기적 처리 : 서버에서 요청을 보냈을 때 응답이 돌아와야 다음 동작을 실행할 수 있다.
✔️ 비동기적 처리 : 서버에서 요청을 보냈을 때 응답 상태와 상관없이 다음 동작을 실행할 수 있다.

📣 자바 스크립트는 어떤 언어인가?
✔️ 자바스크립트는 싱글 스레드 언어(동기적 일 처리)
✔️ 하나의 힙 영역과 하나의 콜 스택을 가진다. (한번에 하나의 일 밖에 못한다는 의미)
function SignThreadTest() {
console.log(1);
for( let i=0; i<10000; i++ ) {
console.log('자바스크립트는 싱글 스레드 프로그래밍 언어이다.');
}
console.log(2);
}
// '자바스크립트는 싱글 스레드 프로그래밍 언어이다.'가 10,000번 실행이 완료 될 때까지
// 콘솔 창에 '2' 가 찍히는 것을 기다려야한다.
SignThreadTest();➕ 콜 스택이란?
➰ 콜 스택은 코드를 읽고 함수가 실행되는 순서를 기억하고 있다.
➰ 함수를 실행하려면 함수를 스택 가장 위에 넣고, 함수에서 리턴이 일어나면 스택의 가장 위쪽으로 함수를 꺼낸다.
✔️ 싱글 스레드는 블로킹을 만든다.
➰ 동기적으로 요청을 보내면 브라우저는 모든 응답이 완료될 때까지 멈춰있는다.
➰ 동기적으로 실행되는 요청이 콜 스택을 블로킹하여 브라우저는 다른 일을 할 수가 없다.
➕ 블로킹이란?
➰ 느리게 동작되는 코드
➰ 느린 동작이 스택에 남아 있는 것
➰ 웹 브라우저에서 코드가 실행되는데 코드가 종료될 때까지 유저가 클릭을 해도 어떠한 반응도 하지 않는 상태
➰ 콜 스택이 멈춘 상태
📣 자바스크립트의 비동기와 논 블로킹
👉 동기적 처리의 문제점 때문에 브라우저는 AJAX 요청을 비동기적으로 실행한다.
➰ 문제점 : 효율적이지 못함
➰ 브라우저 : 자바스크립트가 실행되는 환경(런타임)
➕ AJAX 란?
➰ 자바스크립트를 이용해 서버에 데이터를 비동기 방식으로 요청하는 것
➰ 전체 페이지를 새로고침 하지 않아도 페이지 일부만을 위한 데이터를 로드하는 방법
✔️ 웹 브라우저의 Web APIs는 비동기적로 처리한다.
➰ 웹 브라우저의 Web APIs에는 setTimeout, DOM, AJAX가 있다.
➰ + 이벤트 루프와 콜백 큐를 가지고 있다.
➰ 자바스크립트 자체는 비동기적으로 요청을 처리할 수 없어서 런타임 안에 지원하는 API로 비동기 요청을 처리할 수 있게 하는 것이다.
➕ 런타임이란?
➰ 런타임 환경은 프로그래밍 언어가 구동되는 환경이다.
➰ Js가 브라우저에서 실행된다면 런타임 환경은 브라우저가 되고, Node.js에서 실행된다면 Node.js가 된다.
➕ Web API 란?
➰ 웹 서버 또는 웹 브라우저를 위한 어플리케이션 프로그래밍 인터페이스 이다.
➰ HTTP 서비스이고, 다양한 클라이언트에서 접근 가능하게 설계되어 있다.
✔️ 비동기 콜백으로 싱글 스레드 언어에서 블로킹을 해결할 수 있다. (논 블로킹)
➰ 웹 브라우저와 Node.js에는 동기로 처리하는 블로킹 메소드가 거의 없고 대부분 비동기 처리를 하게끔 만들어졌다.
➰ 이는 어떤 코드를 실행하면 결국 콜백을 받고 나중에 실행한다는 뜻이다.
➰ 함수 호출 시 당장 실행(동기)하는 것이 아니라, 일단 어느 곳에 쌓아놓고(비동기) 동시에 요청을 처리하고 요청이 완료된 순서대로 처리한다는 뜻이다.
➕ 콜백 함수란?
➰ 다른 함수에 매개변수로 넘겨준 함수이다.
➰ 매개변수로 넘겨받은 함수는 일단 넘겨받고, 때가 되면 나중에 호출(called back)한다.
➰ 즉시 실행할 수도 있다.
📣 자바스크립트 런타임에서 비동기 처리 방법
👉 자바스크립트 런타임에서 제공하는 비동기 콜백을 만드는 것은 이벤트 루프이다.
✔️ 이벤트 루프와 비동기 함수 실행
➰ 콜 스택과 콜백 큐를 주시하는 역할을 한다.
➰ 콜 스택이 비어있으면 큐의 첫 번째 콜백을 스택에 쌓아 실행할 수 있게 한다.
➰ 이벤트 루프는 콜 스택이 비어질 때까지 기다린 후 콜백 큐에 있는 콜백을 콜 스택에 넣어 주는 역할을 한다.
➰ Web API의 콜백이 완료되었다면 콜백은 큐에 쌓이게 되고, 이벤트 루프에 의해서 실행된다.
➰ 이 과정은 비동기 함수가 호출되는 방식이다.
➕ 콜백 큐란?
➰ 콜백 큐는 Web API 결과값을 쌓아두는 큐이다.
➰ 예를 들어, 자바스크립트에서 setTImeout(cd, 5000)을 호출하면 Web API는 타이머를 동작시켜 5초 후에 콜백 큐에 cd를 쌓는다.
➕ 이벤트 루프를 막지 말라는 의미(블로킹)
➰ 스택에 필요없이 느린 코드를 쌓아서 브라우저가 할 일을 못하게 만들지 말라는 뜻이다.
✏️ 정리
✔️ JS 엔진은 비동기 함수가 없다. (JS는 싱글스레드 프로그래밍 언어이므로)
✔️ JS 런타임(브라우저, Node.js)에서 제공하는 API를 이용하는 것이다.
✔️ JS는 콜 스택이 하나밖에 없다.
✔️ 다시 말하면, 비동기 함수를 제공하고 비동기 함수가 콜 스택에 쌓이도록 도와주는 것은 JS 런타임에서 제공되는 것이다.
📣 비동기의 주요 사례
1️⃣ DOM Element의 이벤트 핸들러
➰ 마우스, 키보드 입력 (click, keydown 등)
➰ 페이지 로딩
2️⃣ 타이머
➰ 타이머 API (setTImeout 등)
➰ 애니메이션 API
3️⃣ 서버에 자원 요청 및 응답
➰ Fetch API
➰ AJAX
📣 비동기 제어하는 방법
1️⃣ 콜백
➰ 콜백을 이용한 비동기 처리는 콜백 지옥을 만들 수 있다.
➕ 콜백지옥
➰ 콜백 안에 함수 호출이 반복되어 코드의 들여쓰기 수준이 감당하기 힘들 정도로 깊어지는 현상
🚨 콜백지옥 탈출 비동기 제어 방법
1️⃣ Promise
➰ new 연산자와 함께 호출하고 인자로 콜백을 받는다.
➰ Promise를 반환한다.
➰ Promise는 호출될 때 바로 실행되지만, 그 안에 콜백은 resolve, reject 둘 중 하나가 호출 되기 전에 then 또는 catch로 넘어가지 않는다.
➰ resolve, reject 로 성공 혹은 실패로 결과 값을 나타내어 다음 작업을 제어할 수 있다. (비동기 제어가 가능하다)
➰ then으로 작업을 이어가기 위해서는 resolve() 함수를 호출한다.
➰ 작업을 중단 또는 err처리를 하기 위해서는 reject() 함수를 호출한다.
// Promise 기본 패턴 1 : 성공인 경우
function fn() {
new Promise((resolve, reject) => {
console.log('하나');
// 실패인 경우 reject() 함수를 호출하면 된다.
// 그러면 then()을 건너뛰고 catch()가 실행된다.
resolve();
})
.then(() => {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log('둘');
resolve();
}, 0);
});
})
.then(() => {
console.log('셋');
})
.catch((err) => {
console.log('err ', err);
});
}
1️⃣ Promise + async/await
➰ Promise로 비동기 처리를 하더라도 then안에 promise...then안에 promise 처럼 콜백지옥 현상이 가능함을 알 수 있다.
➰ 비동기 작업을 수행하고자 하는 함수 앞에 async를 표기하고, 함수 내부에서 실질적인 비동기 처리가 필요한 위치마다 await를 표기하는 것만으로 뒤의 내용을 Promise로 자동 전환하고 해당 내용이 resolve된 이후에야 다음으로 진행된다.
