Jieunny의 블로그
Unit5. HTML/CSS 활용 본문
📣 와이어 프레임
웹 또는 앱을 개발할 때 레이아웃의 뼈대를 그리는 단계
단순한 선이나 도형으로 단순한 구조만 보여주기
화연의 영역을 구분하는 일
➰ 각 영역에서 사용할 주요 태그 적기
📣 목업 (Mock-up)
실제 작품이 작동하는 모습과 동일하게 HTML을 작성
하드코딩하는 방식
➰ 변수를 하나하나 입력해주는 방법
📣 HTML 구성하기
✔️ 수직분할 & 수평분할
1. 수직분할 : 화면을 수직으로 구분해서 콘텐츠가 '가로'로 배치되게 한다.
2. 수평분할 : 분할된 각각의 요소를 구형으로 구분해서 내부 콘텐츠가 '세로'로 배치되게 한다.
1, 2를 차례로 진행한다.
✔️ 레이아웃 리셋
HTML 태그들이 기본적으로 가지고 있는 스타일을 초기화 해주는 것
* {
box-sizing : border-box;
}
body {
margin: 0;
padding: 0;
}
📣 Flexbox로 레이아웃 잡기
박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
✔️ display : flex
부모 박스에 display : flex 를 적용해서 자식 박스의 방향과 크기를 결정하는 방법
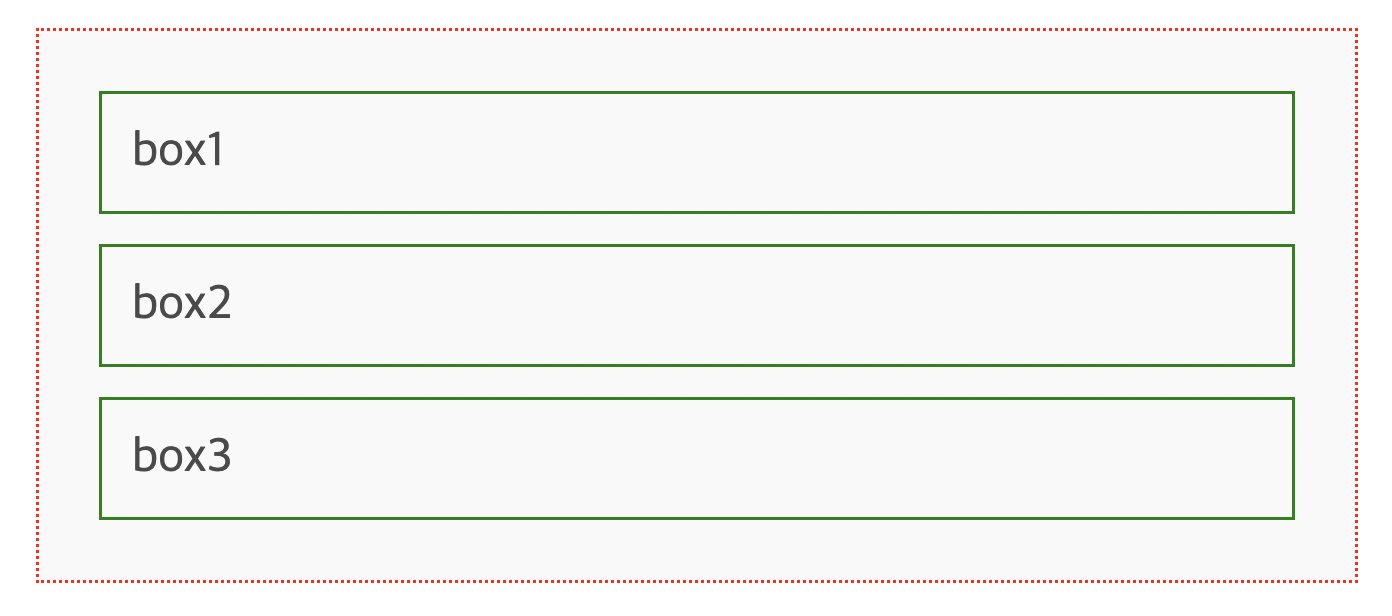
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main>main {
border : 1px dotted red;
}
div {
border : 1px solid green;
}
* {
margin: 10px;
padding: 10px;
}
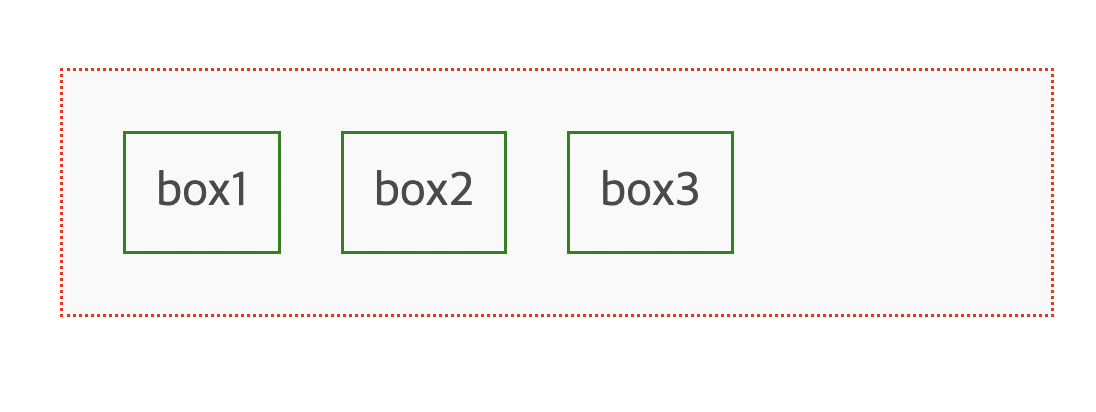
main {
display: flex;
border: 1px dotted red;
}
✔️ 부모 요소에 적용해야하는 Flexbox 속성
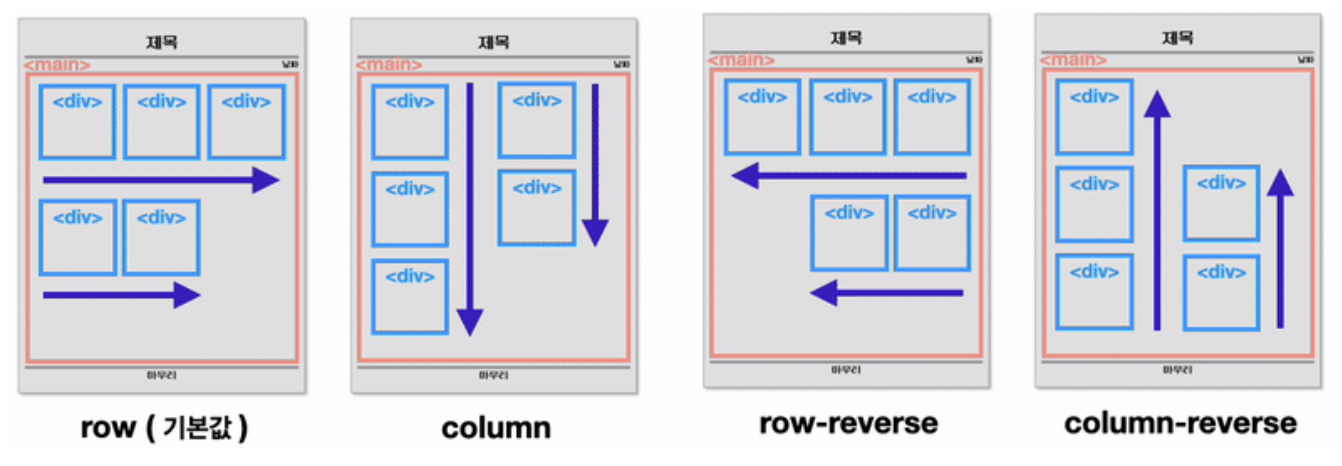
1. flex-direction : 정렬 축 정하기
➰ row : 왼쪽부터 가로로 배치
➰ column : 위에서부터 세로로 배치
➰ row-reverse : 오른쪽부터 가로로 배치
➰ column-reverse : 아래부터 세로로 배치

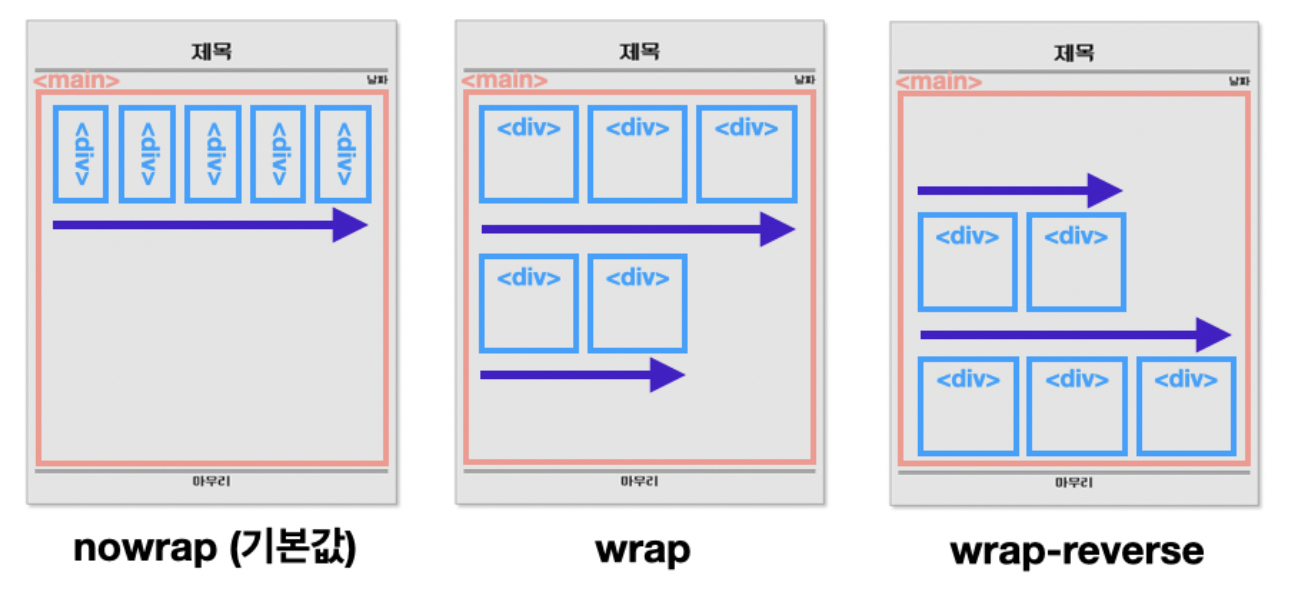
2. flex-wrap : 줄 바꿈 설정하기
하위 요소들의 크기가 상위요소를 넘으면 자동으로 줄바꿈을 할것인가?
설정해주지 않으면 줄바꿈X
➰ nowrap(기본값) : 줄바꿈 하지 않음.
➰ wrap : 위에서부터 꽉 채우고 아래로 보냄.
➰ wrap-reverse : 아래부터 꽉 채우고 위로 보냄.

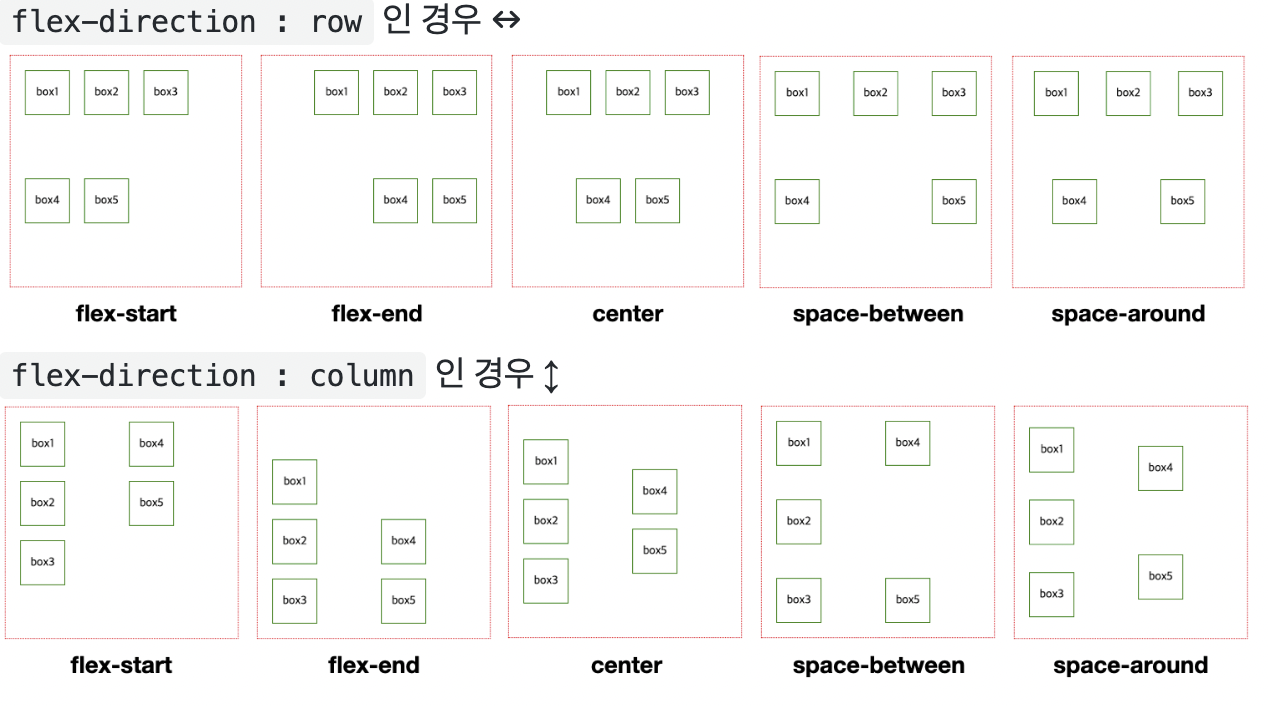
3. justify-content : 축 수평 방향 정렬 (가로축)
자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인가?
➰ flex-start(기본값) : 요소들을 컨테이너의 왼쪽으로 정렬
➰ flex-end : 요소들을 컨테이너의 우측으로 정렬
➰ center : 요소들을 컨테이너의 중앙으로 정렬
➰ space-between : 요소들 사이에 동일한 간격을 둔다.
➰ space-arount : 요소들 주위에 동일한 간격을 둔다.

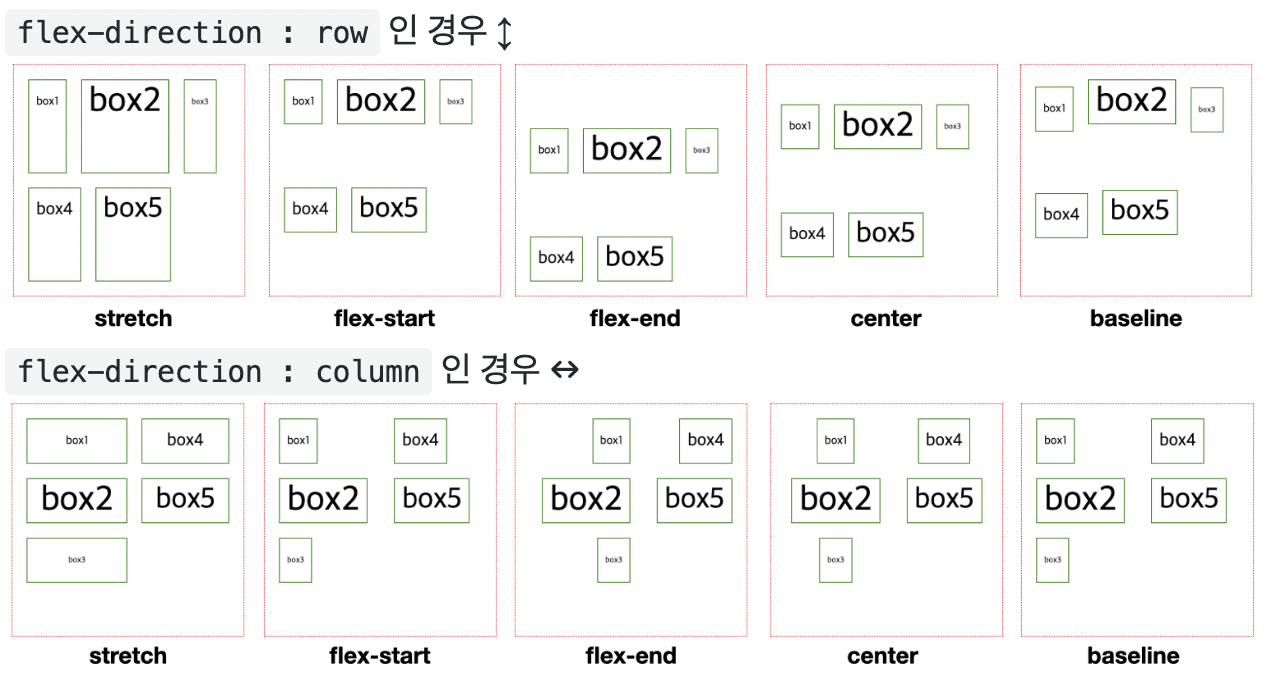
4. align-items : 축 수직 방향 정렬 (세로축)
자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인가?
➰ flex-start : 컨테이너의 최상단으로 정렬
➰ flex-end : 컨테이너의 최하단으로 정렬
➰ center : 컨테이너의 세로 축의 중앙으로 정렬
➰ baseline : 컨테이너의 시작위치에 정렬
➰ stretch(기본값) : 컨테이너에 맞게 늘린다.

✔️ 자식 요소에 적용해야하는 Flexbox 속성
1. flex 속성의 값
flex : grow(팽창지수) shrink(수축 지수) basis(기본 크기)
// 기본값 0 1 auto;➰ grow : 요소의 크기가 늘어날 때 얼마나 늘어날 것인가.
정렬축 방향으로 빈 공간이 있을 때 얼마나 늘어나서 남는 공간을 차지할 것인지의 비율
➰ shrink : 요소의 크기가 줄어들 때 얼마나 줄어들 것인가.
사용하는 것 추천X , 그냥 기본값으로 둬라.
➰ basis : 요소의 기본 크기는 얼마인가.
grow나 shrink에 의해 늘어나거나 줄어들기 전의 크기
🚨 flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지된다!
➰ width < flex-basis
➰ 콘텐츠가 많아 자식 박스가 넘치는 경우, width를 보장할 수 없다.
➰ flex-basis 를 사용하지 않을 경우 width 대신 max-width를 사용해 넘치는 경우를 대비할 수 있다.
'CodeStates > learning contents' 카테고리의 다른 글
| Unit7. [Linux&Git 기초] 패키지와 패키지 매니저 (0) | 2022.12.21 |
|---|---|
| Unit7. [Linux&Git 기초] CLI, 권한, 경로 (0) | 2022.12.21 |
| Unit4. CSS 기초 (0) | 2022.12.16 |
| Unit3. HTML 기초 (0) | 2022.12.16 |
| Unit2. [JS]조건문 & 반복문 & 함수 (0) | 2022.12.16 |



