Jieunny의 블로그
S2) Unit 9. [실습] StateAirline Client 본문
📣 Ajax를 활용해서 항공편 검색 페이지 구현하기
1️⃣ 항공권 목록 필터링
✔️ Main 컴포넌트에서 항공편을 조회한다.
➰ Main 컴포넌트 내 `search` 함수는 검색 조건을 담고 있는 상태 객체 `condition`을 업데이트해야 한다.
✔️ Search 컴포넌트를 통해 상태 끌어올리기를 학습한다.
➰ 검색 화면이 Search 컴포넌트로 분리되어야 한다.
➰ Search 컴포넌트에는 상태 변경 함수 `search`가 `onSearch` props로 전달되어야 한다.
➰ 상태 변경 함수 `search`는 Search 컴포넌트의 `검색` 버튼 클릭 시 실행되어야 한다.
2️⃣ AJAX 요청
✔️ Side Effect는 useEffect에서 다뤄야 한다.
➰ 검색 조건이 바뀔 때마다, FlightDataApi의 getFlight를 검색 조건과 함께 요청해야 한다.
➰ getFlight의 결과를 받아, flightList 상태를 업데이트해야 한다.
➰ 더이상, 컴포넌트 내 필터 함수 `filterByCondition`를 사용하지 않는다.
➰ 더이상, 하드코딩된 flightList JSON을 사용하지 않는다. (초기값은 빈 배열로 둔다.)
➰ getFlight 요청이 다소 느리므로, 로딩 상태에 따라 LoadingIndicator 컴포넌트를 표시해야 한다.
✔️ FlightDataApi에서 기존 구현 대신, REST API를 호출하도록 바꾼다.
➰ 검색 조건과 함께 StatesAirline 서버에서 항공편 정보를 요청(fetch)한다.
💡 Main.js
import Head from 'next/head';
import { useEffect, useState } from 'react';
import { getFlight } from '../api/FlightDataApi';
import FlightList from './component/FlightList';
import LoadingIndicator from './component/LoadingIndicator';
import Search from './component/Search';
import Debug from './component/Debug';
// 후반 테스트를 진행할 때 아래 import를 삭제합니다.
export default function Main() {
// 항공편 검색 조건을 담고 있는 상태
const [condition, setCondition] = useState({
departure: 'ICN',
});
const [flightList, setFlightList] = useState();
const [loading, setLoading] = useState(false);
// 로딩 페이지 띄우기 위해서 로딩 중인지 아닌지 담고 있는 state
// 주어진 검색 키워드에 따라 condition 상태를 변경시켜주는 함수
const search = ({ departure, destination }) => {
if (
condition.departure !== departure ||
condition.destination !== destination
) {
console.log('condition 상태를 변경시킵니다');
setCondition({departure, destination});
// 상태 변경 함수를 사용해서 condition 을 변경시킨다.
// TODO: search 함수가 전달 받아온 '항공편 검색 조건' 인자를 condition 상태에 적절하게 담아보세요.
}
};
global.search = search; // 실행에는 전혀 지장이 없지만, 테스트를 위해 필요한 코드입니다. 이 코드는 지우지 마세요!
// TODO: Effeck Hook을 이용해 AJAX 요청을 보내보세요.
// TODO: 더불어, 네트워크 요청이 진행됨을 보여주는 로딩 컴포넌트(<LoadingIndicator/>)를 제공해보세요.
useEffect(() => { // 항공편을 검색했을 때, 데이터를 받아와서 불러온다. -> 불러오는 동안 로딩창 띄우기
setLoading(true); // 데이터를 받아오는 동안 로딩창을 띄우기 위해서 true로 바꿔준다.
getFlight(condition).then((flights) => {
// 데이터를 요청하는 getFlight 함수를 호출한다.
//fetch는 Promise를 반환하므로 .then으로 가져온 데이터를 flights에 담는다.
setFlightList(flights);
setLoading(false);
});
}, [condition])
// condition(검색) 이 바뀔 때마다 데이터를 불러온다.
// TODO: 테스트 케이스의 지시에 따라 search 함수를 Search 컴포넌트로 내려주세요.
return (
<div>
<Head>
<title>States Airline</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>여행가고 싶을 땐, States Airline</h1>
<Search onSearch={search}/>
<div className="table">
<div className="row-header">
<div className="col">출발</div>
<div className="col">도착</div>
<div className="col">출발 시각</div>
<div className="col">도착 시각</div>
<div className="col"></div>
</div>
{/* <FlightList list={flightList.filter(filterByCondition)} /> */}
{ loading ? <LoadingIndicator /> : <FlightList list={flightList} />}
</div>
<div className="debug-area">
<Debug condition={condition} />
</div>
<img id="logo" alt="logo" src="codestates-logo.png" />
</main>
</div>
);
}
💡 Search.js
import { useState } from 'react';
function Search({onSearch}) {
const [textDestination, setTextDestination] = useState('');
const handleChange = (e) => {
setTextDestination(e.target.value.toUpperCase());
};
const handleKeyPress = (e) => {
if (e.type === 'keypress' && e.code === 'Enter') {
handleSearchClick();
}
};
const handleSearchClick = () => {
console.log('검색 버튼을 누르거나, 엔터를 치면 search 함수가 실행됩니다');
onSearch({departure: 'ICN', destination: textDestination});
// props로 받은 onSearch에는 search 함수가 들어있으므로 검색 버튼을 누르면 search 함수가 실행된다.
// TODO: 지시에 따라 상위 컴포넌트에서 props를 받아서 실행시켜 보세요.
};
return (
<fieldset>
<legend>공항 코드를 입력하고, 검색하세요</legend>
<span>출발지</span>
<input id="input-departure" type="text" disabled value="ICN"></input>
<span>도착지</span>
<input
id="input-destination"
type="text"
value={textDestination}
onChange={handleChange}
placeholder="CJU, BKK, PUS 중 하나를 입력하세요"
onKeyPress={handleKeyPress}
/>
<button id="search-btn" onClick={handleSearchClick}>
검색
</button>
</fieldset>
);
}
export default Search;
💡 FlightDataApi.js
import flightList from '../resource/flightList';
import fetch from 'node-fetch';
if (typeof window !== 'undefined') {
localStorage.setItem('flight', JSON.stringify(flightList));
}
export function getFlight(filterBy = {}) {
// HINT: 가장 마지막 테스트를 통과하기 위해, fetch를 이용합니다. 아래 구현은 완전히 삭제되어도 상관없습니다.
let query = '';
if(filterBy.departure){
query = query + `departure=${filterBy.departure}&`;
}
// Search.js 에서 getFlight를 부를 때, departure와 destination 이 담긴 객체를 인자로 주었으므로,
// filterBy에는 그 인자가 들어있다.
// endpoint에 전달해 줄 query를 만들어준다.
if(filterBy.destination){
query = query + `destination=${filterBy.destination}`;
}
let endpoint = `http://ec2-13-124-90-231.ap-northeast-2.compute.amazonaws.com:81/flight?${query}`;
// fetch는 url을 인자로 받으므로 endpoint를 만들어줘서 fetch에 전달한다.
return fetch(endpoint).then((res) => res.json());
}
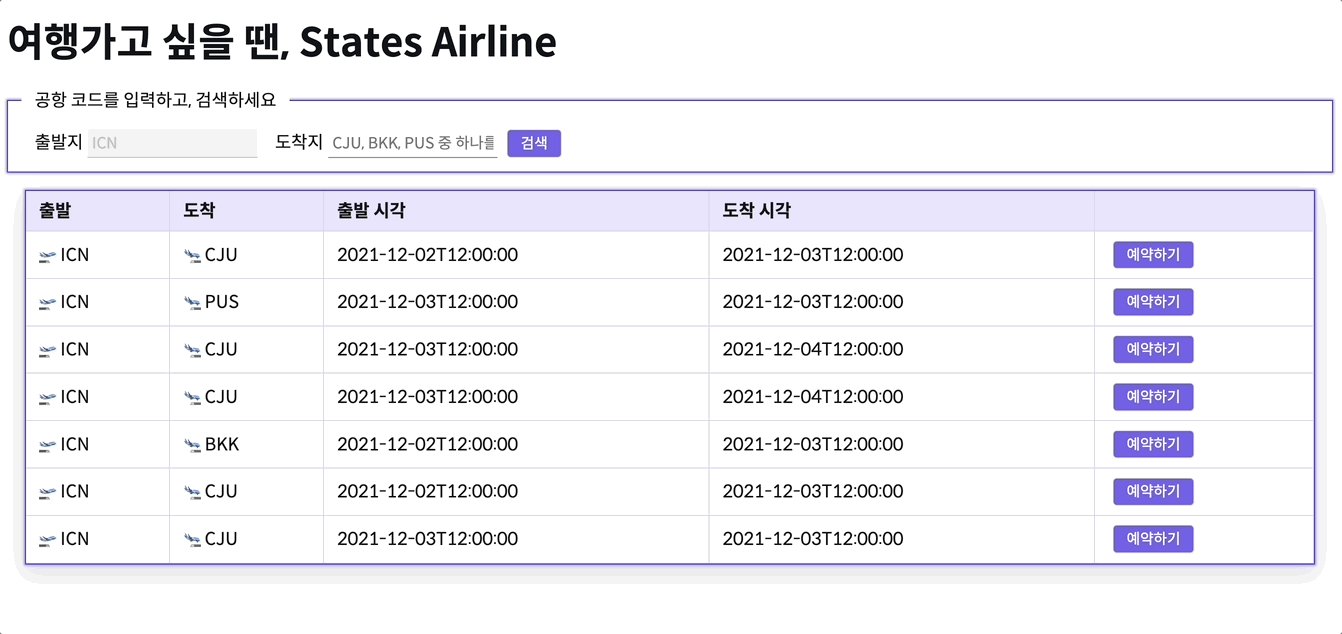
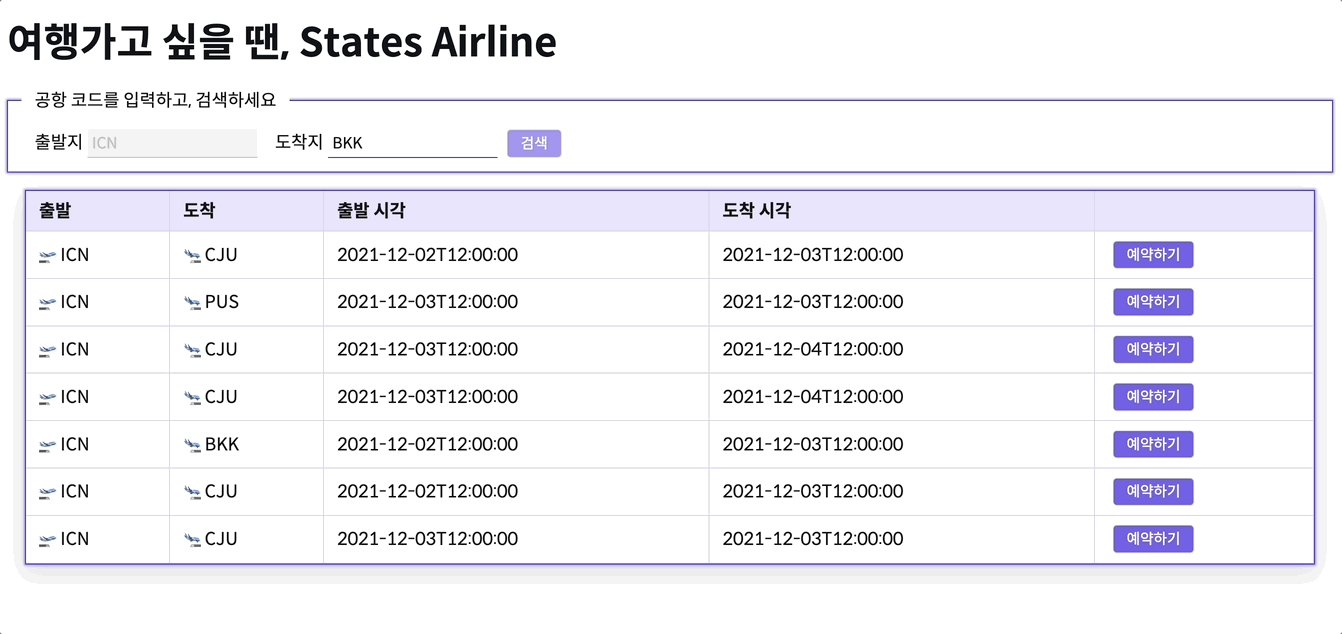
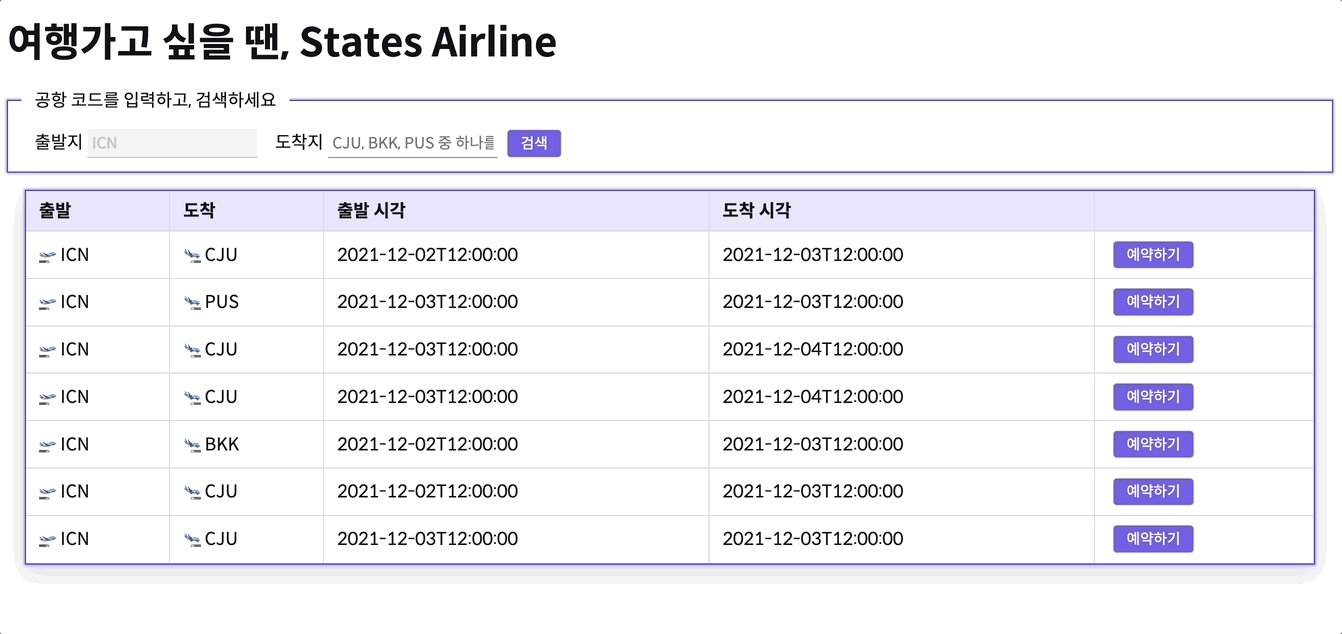
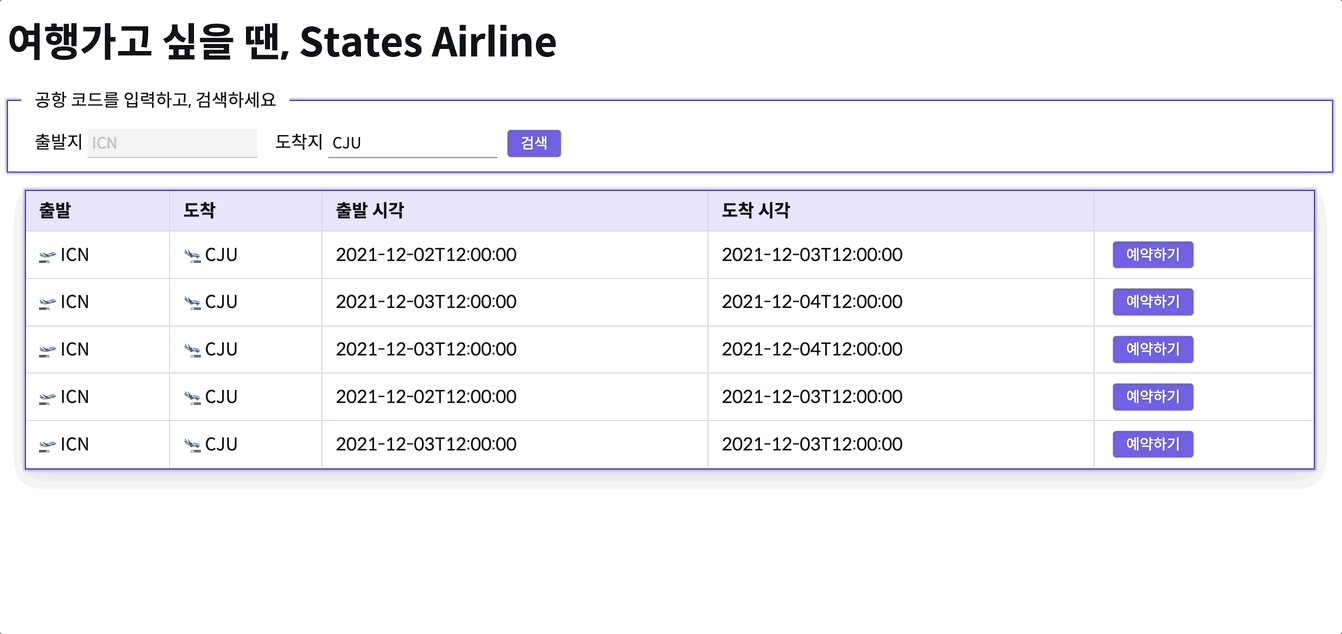
📣 시연 화면

'CodeStates > Training' 카테고리의 다른 글
| S2) Unit 10. [실습] StatesAirline Server (0) | 2023.02.08 |
|---|---|
| S2) Unit 10. [실습] Mini Node Server (0) | 2023.02.06 |
| S2) Unit 6. [실습] React Twittler State & Props (0) | 2023.01.27 |
| S2) Unit3. [실습] fetch API (0) | 2023.01.19 |
| S2) Unit3. [실습] fs 모듈 (0) | 2023.01.19 |


