Jieunny의 블로그
[TS] 타입스크립트 프로젝트 만들기 본문
1️⃣ 파일 생성하기 & 패키지 설치
mkdir ch02-1
cd ch02-1
npm init --y // package.json 파일 생성
✔️ package.json파일
➰ 노드제이에스가 관리하는 패키지 관리 파일
➰ 프로젝트 정보와 관련 패키지가 기록된다.
➰ npm install 또는 npm i 로 패키지를 설치할 수 있다.
npm -D typescript ts-node
// ts-node : 자바스크립트 코드로 변환하고 실행까지 동시에 하는 프로그램➰ -S : 프로젝트를 실행할 때 필요한 패키지를 설치, package.json 파일의 'dependencies' 에 등록된다.
➰ -D : 프로젝트를 개발할 때만 필요한 패키지를 설치, package.json파일의 'devDependencies' 에 등록된다.
✔️ @types/node 패키지 설치
npm i -D @types/node➰ 타입스크립트 컴파일러는 index.d.ts 라는 파일의 내용을 바탕으로 문법을 검증한다.
➰ @types/ 가 앞에 붙는 타입 라이브러리들은 항상 index.d.ts 파일을 가지고 있다.
➰ 위 과정을 거치면 node_nodules 라는 폴더가 생기고, 해당 패키지들이 여기 설치된다.
➰ 다른 사람에게 프로젝트를 전달할 때는 node_nodules 디렉터리를 모두 지우기 때문에, 다른 사람이 작성한 프로젝트를 전달받으면 'npm i' 명령어를 실행해서 패키지를 먼저 설치해야 한다.
2️⃣ tsconfig.json 파일 만들기
tsc --init✔️ tsconfig.json 파일 : 타입스크립트 컴파일러의 설정 파일
{
"compilerOptions": {
"module": "commonjs",
// 동작 대상 플랫폼이 웹 브라우저인지 노드제이에스인지를 구분해 그에 맞는 모듈 방식으로 컴파일 하려는 목적
// amd: 웹 브라우저에서 동작
// commonjs : 노드제이에스에서 동작
"esModuleInterop": true,
// 웹 브라우저에서 동작한다는 가정으로 만듫어진 라이브러리들이 commonJS 방식으로 동작하는 타입스크립트에서 동작하기 하기 위해서
"target": "ES5",
// 트랜스파일할 대상 자바스크립트의 버전 설정
"moduleResolution": "node",
// module이 commonjs이면 node, module이 amd이면 classic으로 설정
"outDir": "dist",
// baseUrl 설정값을 기준응로 했을 때의 하위 디렉토리 이름
"baseUrl": ".", // 현재 디렉터리를 의미 '.'
// 트랜스파일 된 ES5 자바스크립트 파일을 저장하는 디렉토리를 설정
"sourceMap": true,
// 트랜스파일 디렉터리에 .js 파일 외에도 .js.map 파일이 만들어지며, 변환된 자바스크립트 코드가 타입스크립트 코드의 어디에 해당하는지를 알려준다.
"downlevelIteration": true,
// 생성기 구문이 정상적으로 작동하게 하기 위함.
"noImplicitAny": false,
// 타입을 지정하지 않더라도 문제로 인식하기 않게 하기 위해서
"paths": { "*": ["node_modules/*]"]}
// 소스 파일의 import 문에서 from 부분을 해석할 때 찾아야 하는 디렉터리
},
"include": ["src/**/*"]
// ./src와 ./src/utils 디렉토리에 이 프로젝트의 모든 타입스크립트 소스 파일이 있다는 뜻
}➰ 프로젝트에 필요한 옵션만 설정해서 간략하게 사용
3️⃣ src 디렉터리와 소스 파일 만들기
➰ tsconfig.json 파일의 14행에 include란 항목을 보면 ["src/**/*"] 이란 값이 있다.
이는 ./src와 ./src/utils 디렉터리에 이 프로젝트의 모든 타입스크립트 소스파일이 있다는 뜻이므로 src파일을 만들어준다.
mkdir -p src/utils
touch src/index.ts src/utils/makePerson.ts//ch02-1/src/utils/makePerson.ts
export function makePerson(name: string, age: number){
return {name: name, age: age}
}
export function testMakePerson() {
console.log(
makePerson('Jane', 22),
makePerson('Jack', 33)
)
}// ch02-1/src/index.ts
import { testMakePerson } from "./utils/makePerson";
testMakePerson()
4️⃣ package.json 파일 수정
✔️ package.json 파일의 scripts 항목에 dev와 build를 추가한다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "ts-node src",
"build": "tsc && node dist"
},➰ dev: src디렑터리에 있는 index.ts 파일을 실행하는 용도
➰ build : 개발이 완료된 후 프로그램을 배포하기 위해 dist 디렉터리에 ES5 자바스크립트 파일을 만들 때 사용
npm run dev
npm run build
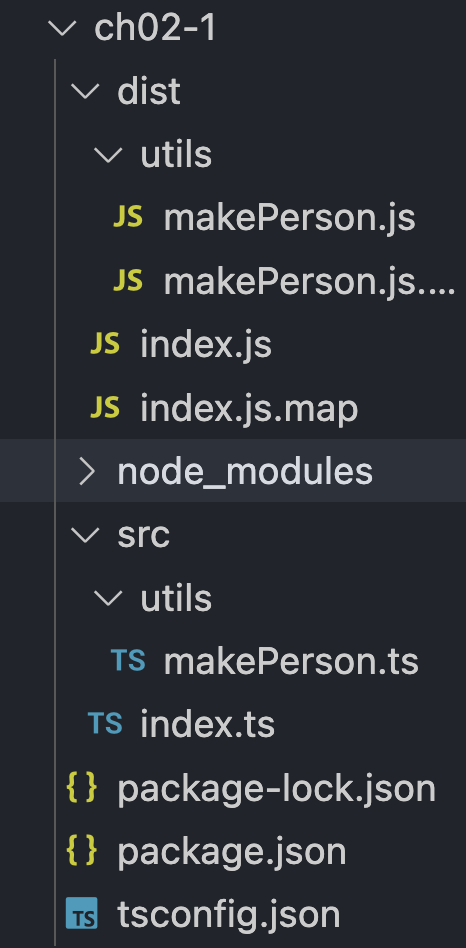
📌 최종 파일 경로

'Study > TypeScript' 카테고리의 다른 글
| [TS] 함수와 메서드 (0) | 2023.02.01 |
|---|---|
| [TS] 객체와 타입 (2) | 2023.02.01 |
| [TS] 2. Usage (0) | 2023.01.27 |
| [TS] 1. Fundamentals (0) | 2023.01.26 |
| [TS] 0. TypeScript란? (0) | 2023.01.26 |


